Pointnest
Timeline: 4 Weeks
Role: User Researcher, UX/UI Designer
Tools: Figma, Figjam, Illustrator
Platform: iOS
Introducing the Financial Advising App that is designed to customize advice for credit cards based on your location, making it easy for you to find the best benefits and rewards available to you.
Our financial advising app is designed to provide:
1) Personalized advice for credit card use based on the user's location.
2) Tracks the benefits of the cards the user already has.
3) Simplifies access to important credit card information.
With this app, users will be able to make informed decisions about which credit cards to use and how to optimize their rewards and benefits.
THE PROBLEM SPACE
Due to knowledge and time constraints, consumers in the cashless society have difficulty tracking the benefits of their credit cards. A fundamental barrier is the lack of simple and quick access to credit card information.
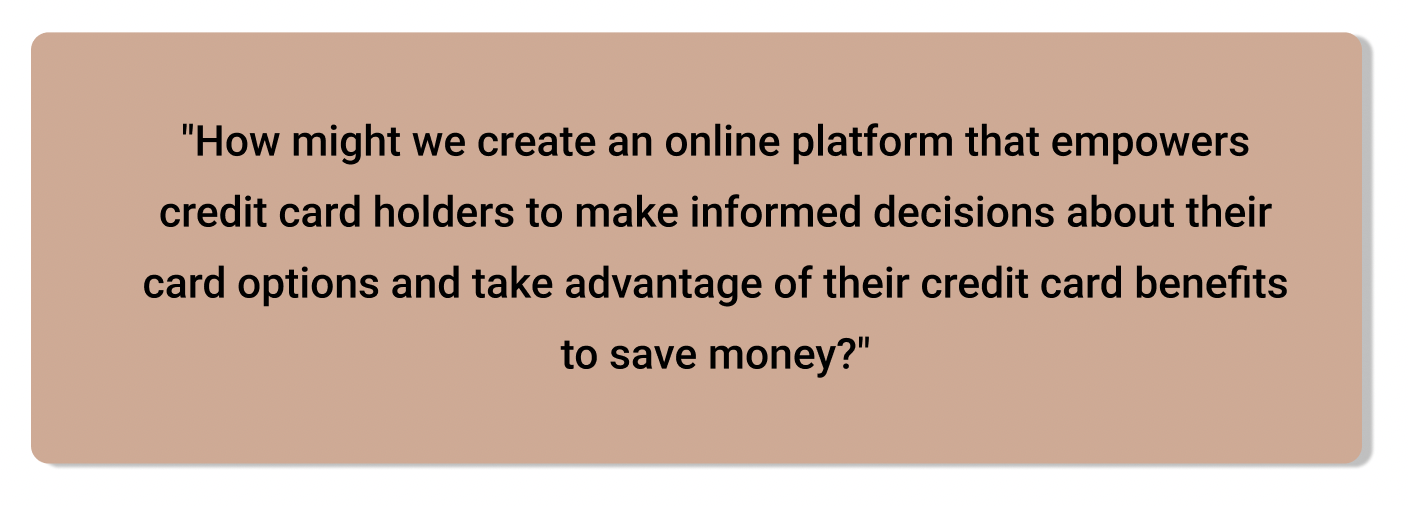
Credit card holders need an online platform that compares credit card perks and recommends an appropriate selection based on user preference or location. Not keeping track of credit card benefits is keeping them from saving money.
SCOPE OF THE PROBLEM
To explore the scope of the problem and determine potential areas of opportunity, I carried out a research and find there is a lack of awareness among consumers on how to optimize the use of their credit cards to take advantage of its benefits. This indicates a need for guidance on credit card usage and the potential for an online platform to fill this gap by providing clear, easily accessible information.
83 %
of American consumers use credit cards as their primary payment method for daily transaction
4
is an average American credit cards number
33 %
of American consumers have limited knowledge about credit cards and how to manage them effectively
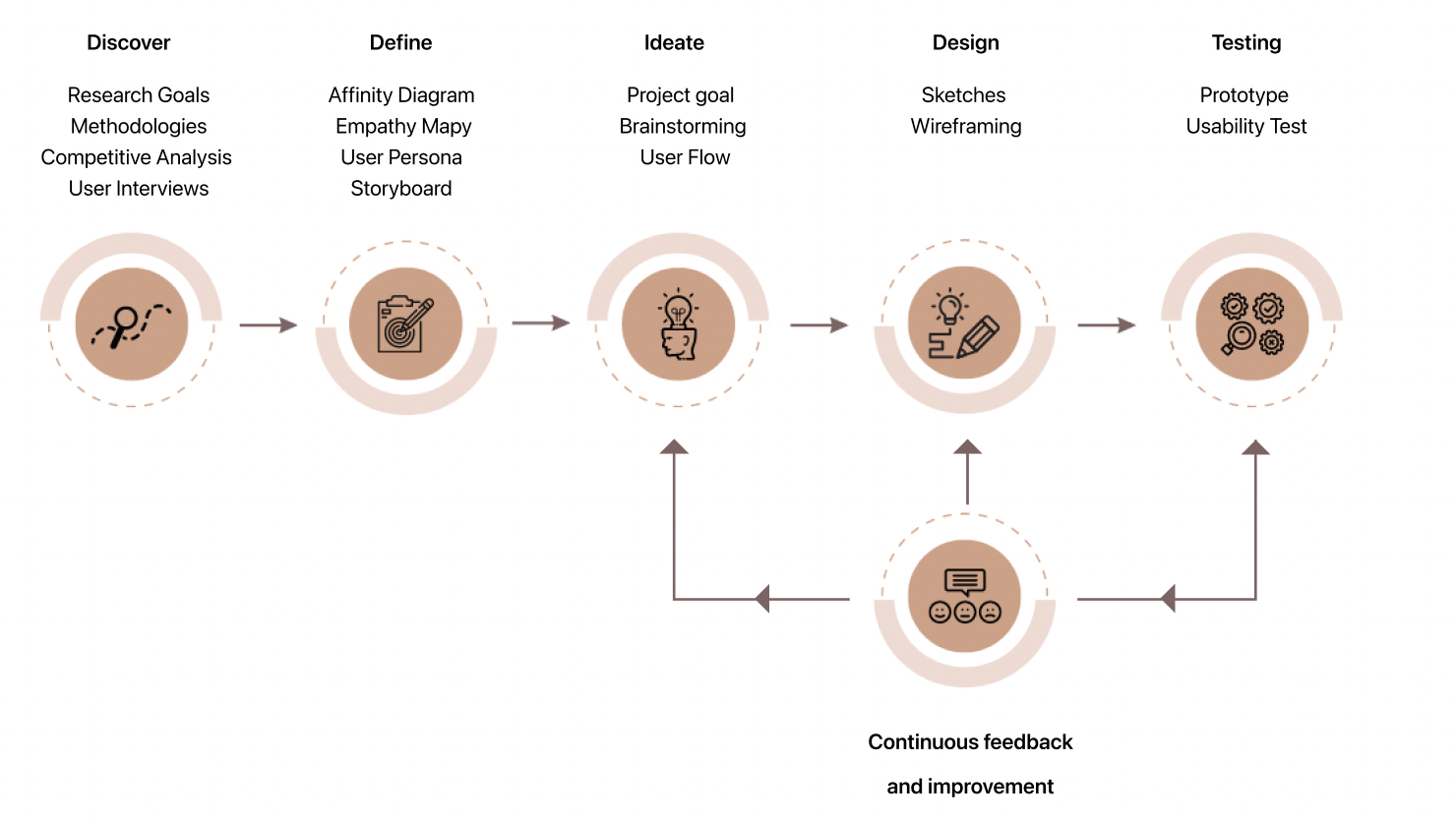
MY STRATEGY
UNDERSTANDING THE CHALLENGE
The core challenge of finding the best credit card for a transaction is determining which card will provide the most value in terms of rewards and benefits. There are many factors to consider, including the individual's spending habits, the types of purchases they make, the card's annual fee, interest rate, and any other fees that may apply. Additionally, the credit card market is constantly changing, with new cards being introduced and existing cards changing their terms and conditions, making it difficult for individuals to stay up-to-date with the latest offerings.
I avoid from immediately generating ideas based on assumptions. Rather, I wanted to gain a comprehensive understanding of the credit card usage experience within the constraints of time, to ensure that my concept would be both impactful and beneficial to users.
LET’S DIVE IN
To further explore areas of opportunities and user pain points I performed user interviews to help me to understand the user’s behavior. I conducted the interviews with 8 participants that have used credit cards in the past and have at least 2 credit cards .
While drafting the script, I crafted the questions in a way that allowed the participant to delve into their relationship with their credit cards. During this phase, it was crucial for me to stay objective and attentive in order to identify the pain points.
However, Two interviews were carried out in context. The participant and I positioned ourselves in front of the cashier in a real store and delved into the specifics task related to the topic.
MAJOR INSIGHTS
I was able to discover four primary insights after conducting user interviews, examining my notes, and synthesizing the material...
SURVEY DATA
I collected a total of 68 survey responses from our target audience.
COMPETITOR ANALYSIS
After analyzing the top 2 apps in this space, I discovered a lack of solutions that don't require credit card personal information and provide an intuitive search experience. This gap presents an opportunity for me to create a solution that better meets users' needs.
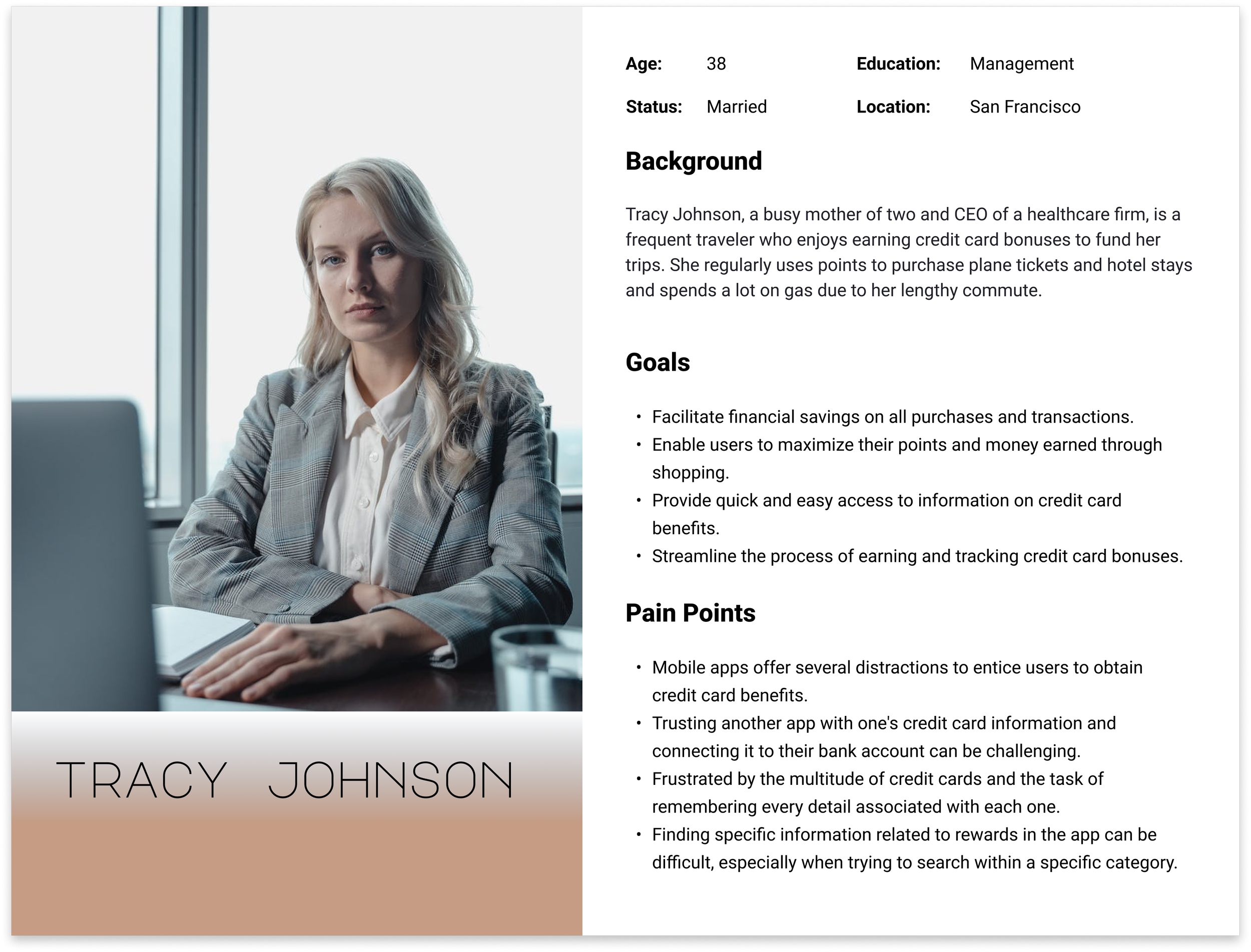
PERSONA
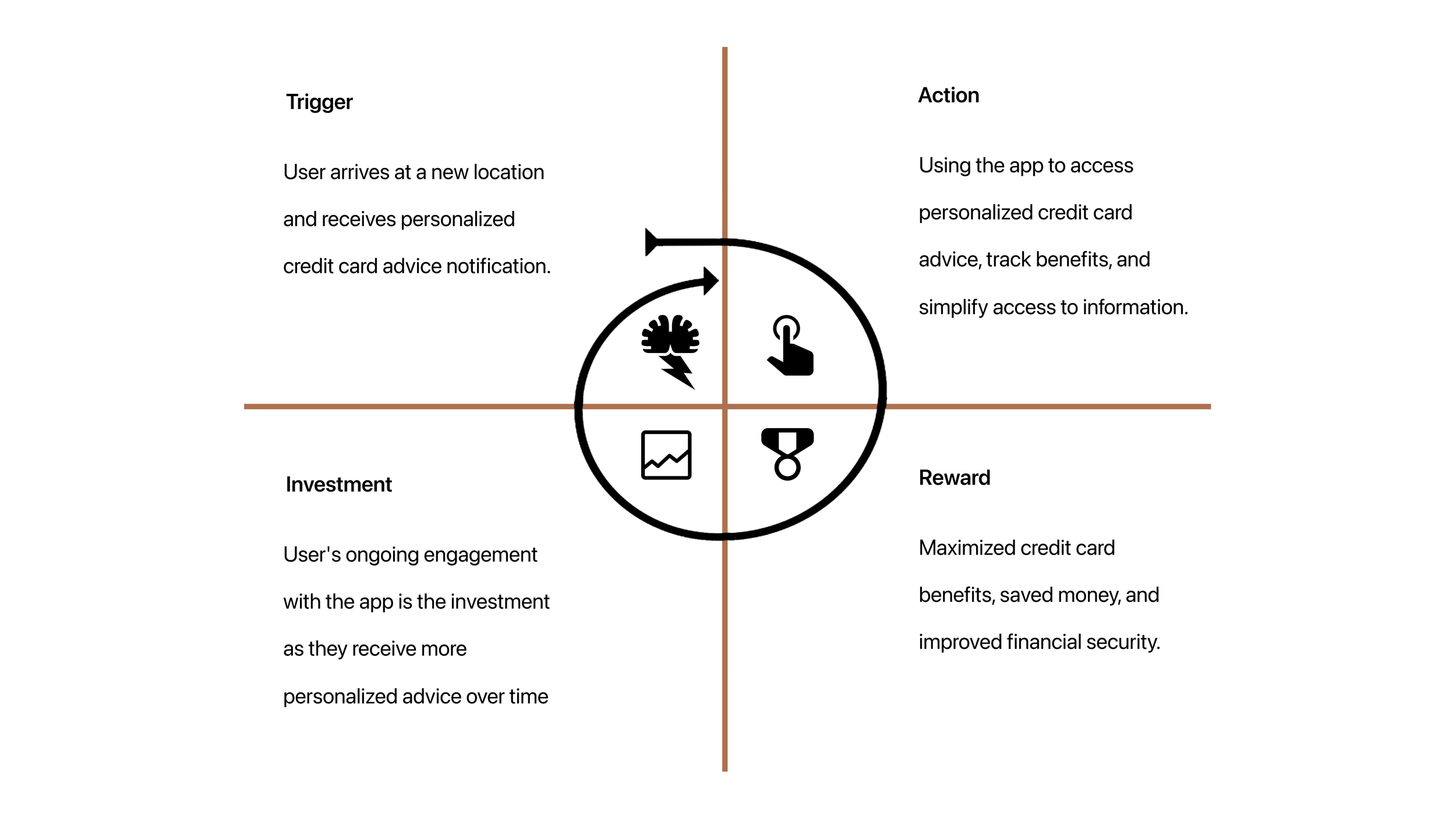
I decided to focus on mobile design because the feature of providing suggestions based on location requires mobility. But before starting the design process I asked myself, "How can I create a habit-forming product that becomes a part of the daily routine of users?" I researched various models and was particularly drawn to the Hook Model. I attempted to incorporate this model into my design thinking process before proceeding to the sketching phase of the app.
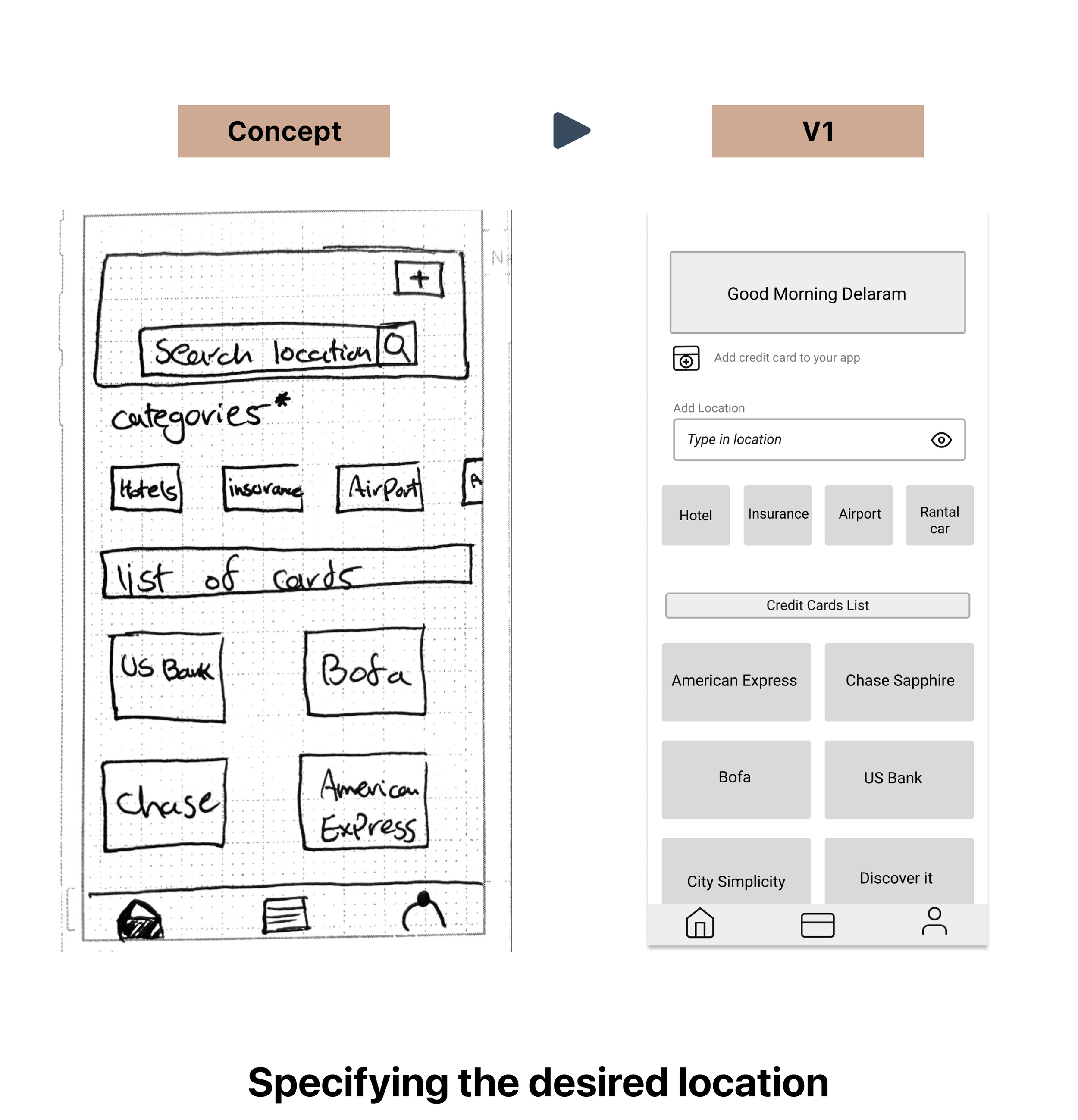
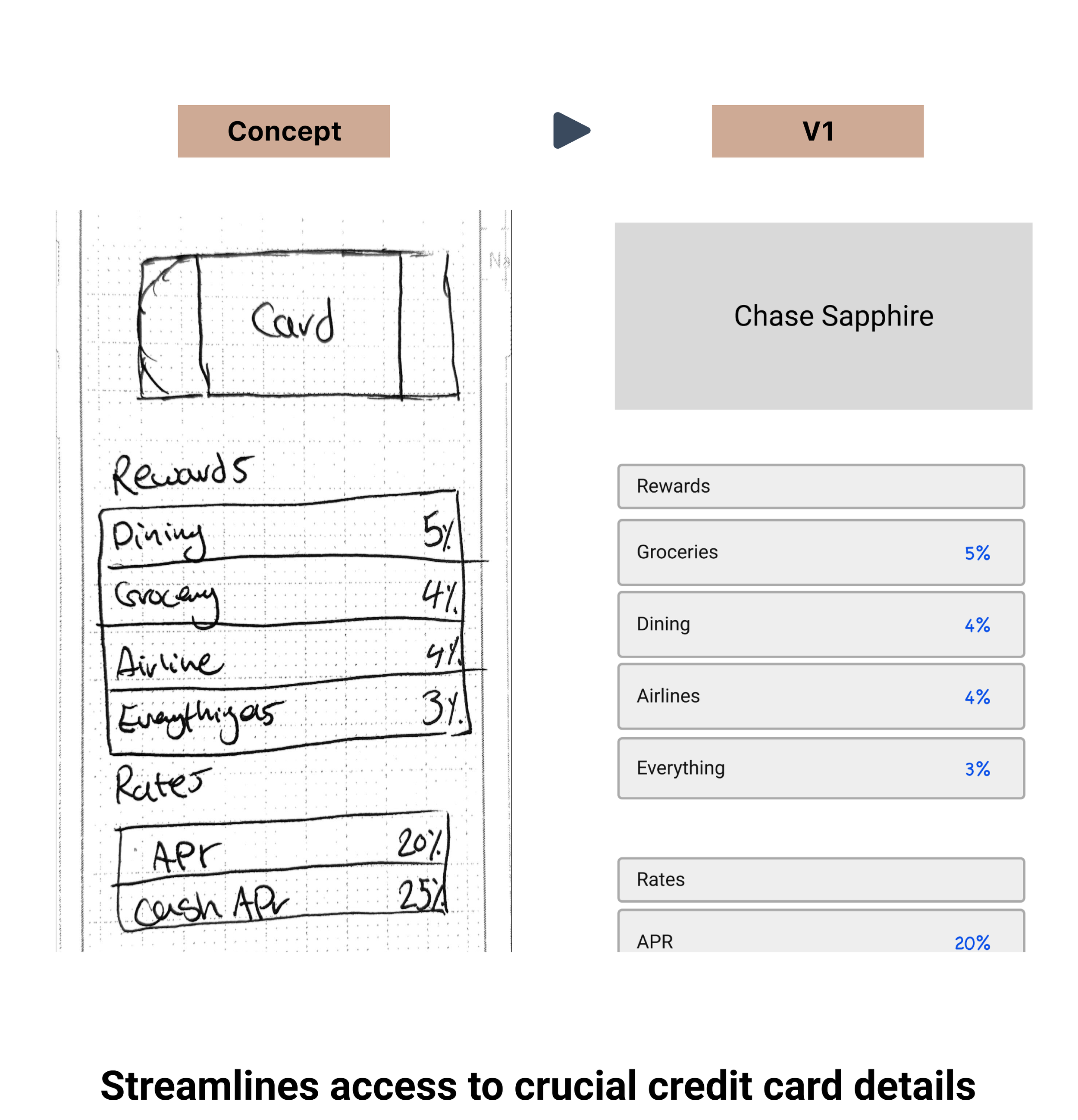
DIGITAL WIREFRAMES: V1
After finalizing my core epic and primary task flow, I began by creating initial concept sketches by hand, which served as a foundation for developing low-fidelity wireframes. The main objective of this version one prototype was to promptly uncover any user-related concerns in the primary task flow through early testing.
USER TESTING V1
The aim of this interaction was to evaluate the app I designed's efficiency, effectiveness, and overall user experience in locating and providing the appropriate credit card based on location. Through testing with five users from my demographic, I identified any issues or inconsistencies in the app's process flow and gathered essential feedback to guide future improvements. The ultimate objective was to enhance the user experience and provide a more seamless interaction.
Suppose you have arranged a trip to Italy and aim to accumulate maximum points to book the hotel you found in Lake Como. While shopping for your weekly groceries at Safeway, you are unsure which card to use to receive the highest points or cash back for your upcoming holiday. How would you approach completing this task?
Scenario
I conducted Zoom interviews with five individuals aged 21 to 45, all of whom own more than three credit cards.
Tasks
ROUND ONE INSIGHTS
DIGITAL WIREFRAME: V2
After gathering valuable user feedback from the initial round of testing, I refined my prototype by modifying features and introducing new screens, resulting in an overall more user-friendly experience.
USER TESTING: V2
The objective of the second round of testing was to assess the efficiency, effectiveness, and user experience of the credit card app that I created, particularly in terms of locating and providing the appropriate credit card based on location. By testing with six individuals from my target audience, I identified any flaws or discrepancies in the app's workflow and gathered vital feedback to inform future enhancements.
I utilized identical scenarios and tasks to achieve the goal.
ROUND TWO INSIGHTS
DIGITAL WIREFRAME: V3
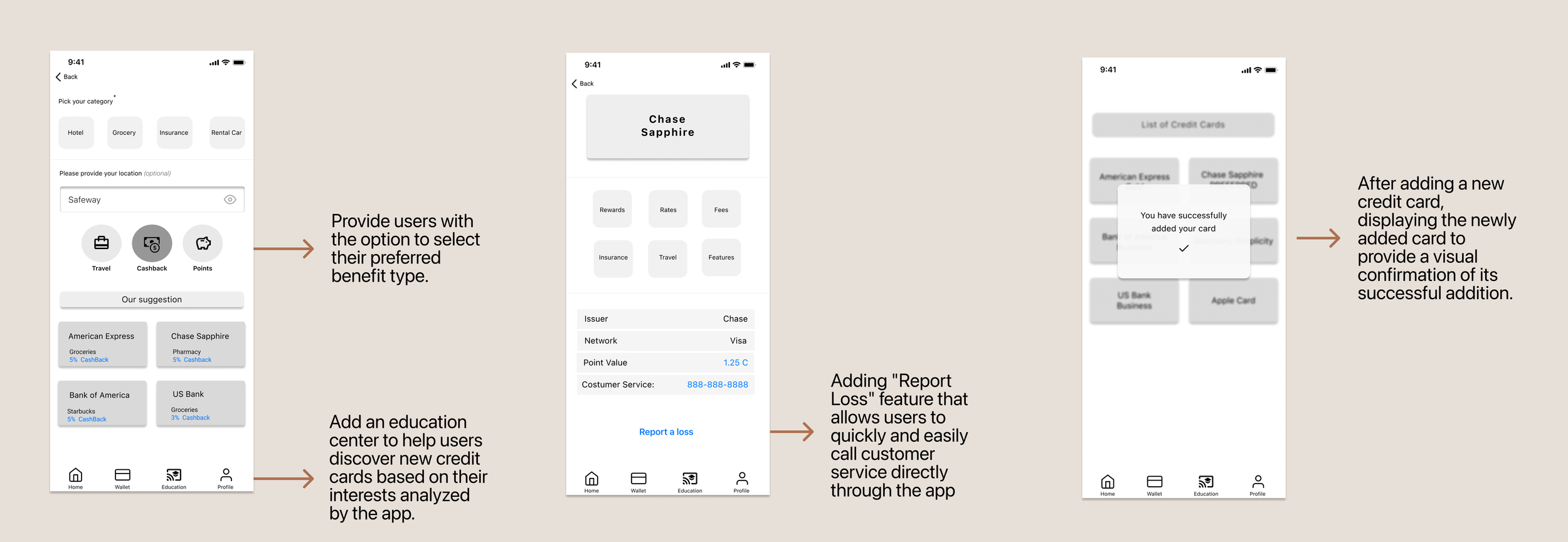
After conducting two rounds of user testing, I gathered significant insights. By incorporating multiple iterations, additional screens, and reworking task flows, I created a mid-fidelity prototype as the output.
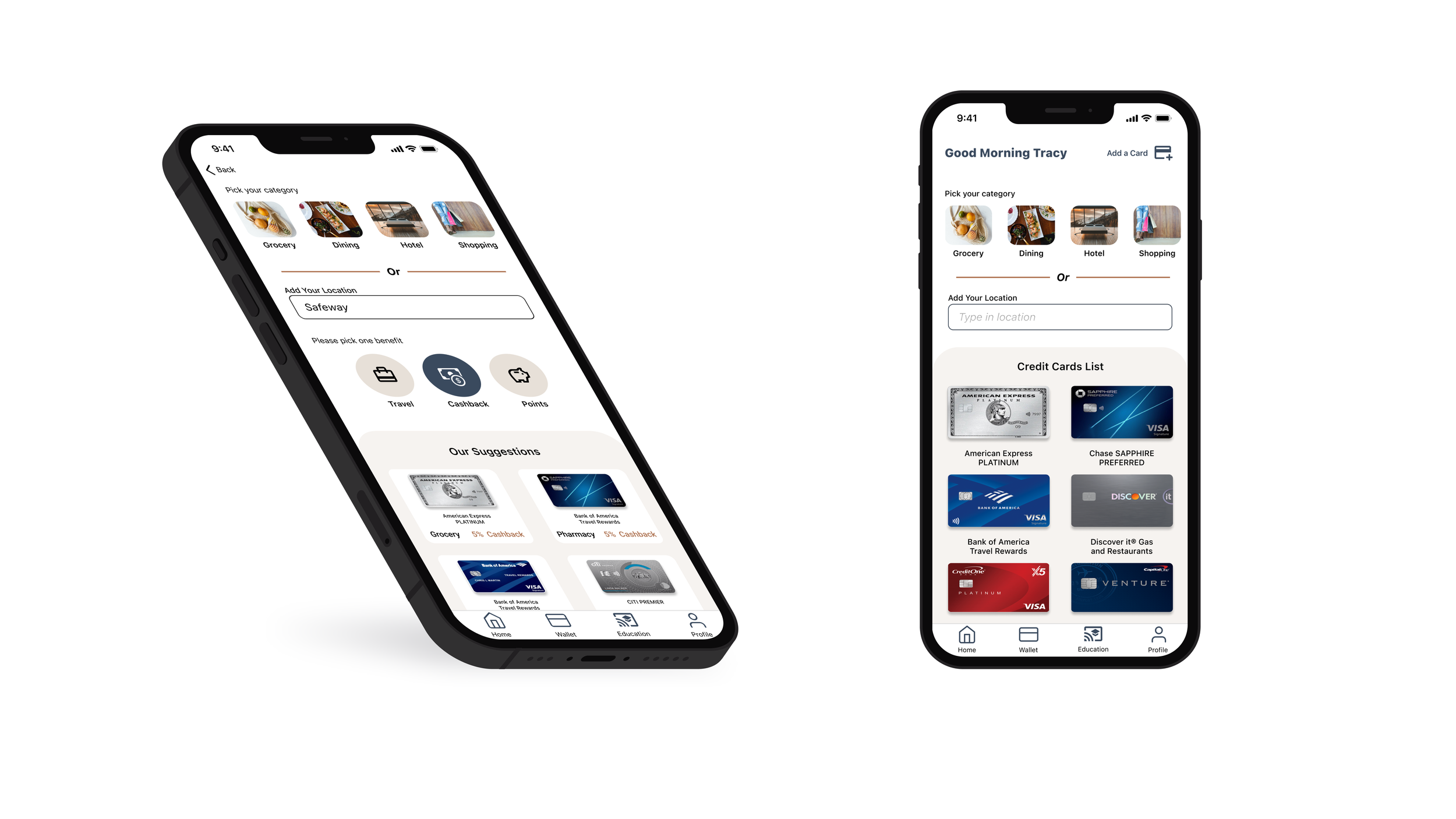
HIGH FIDELITY PROTOTYPE
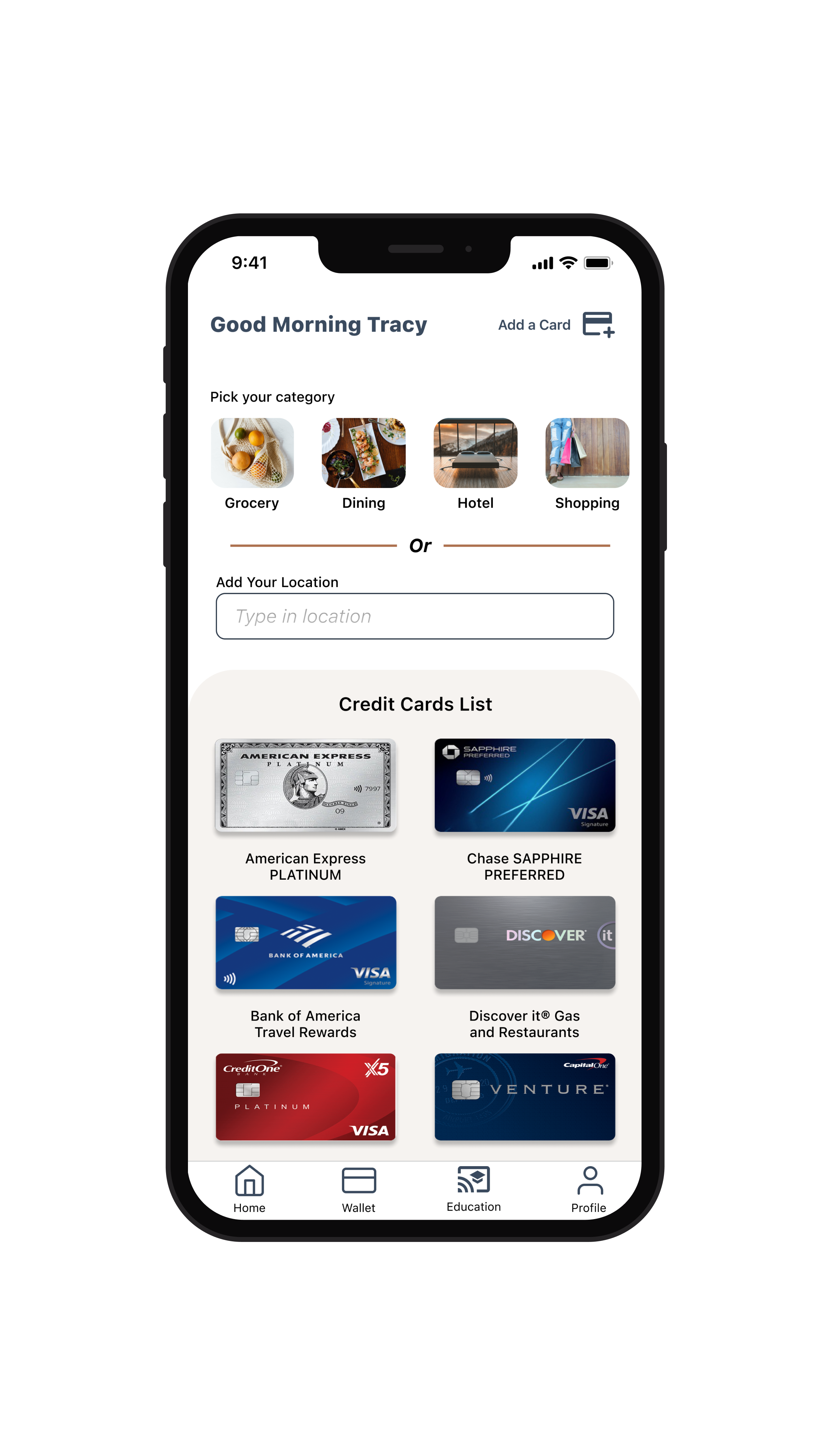
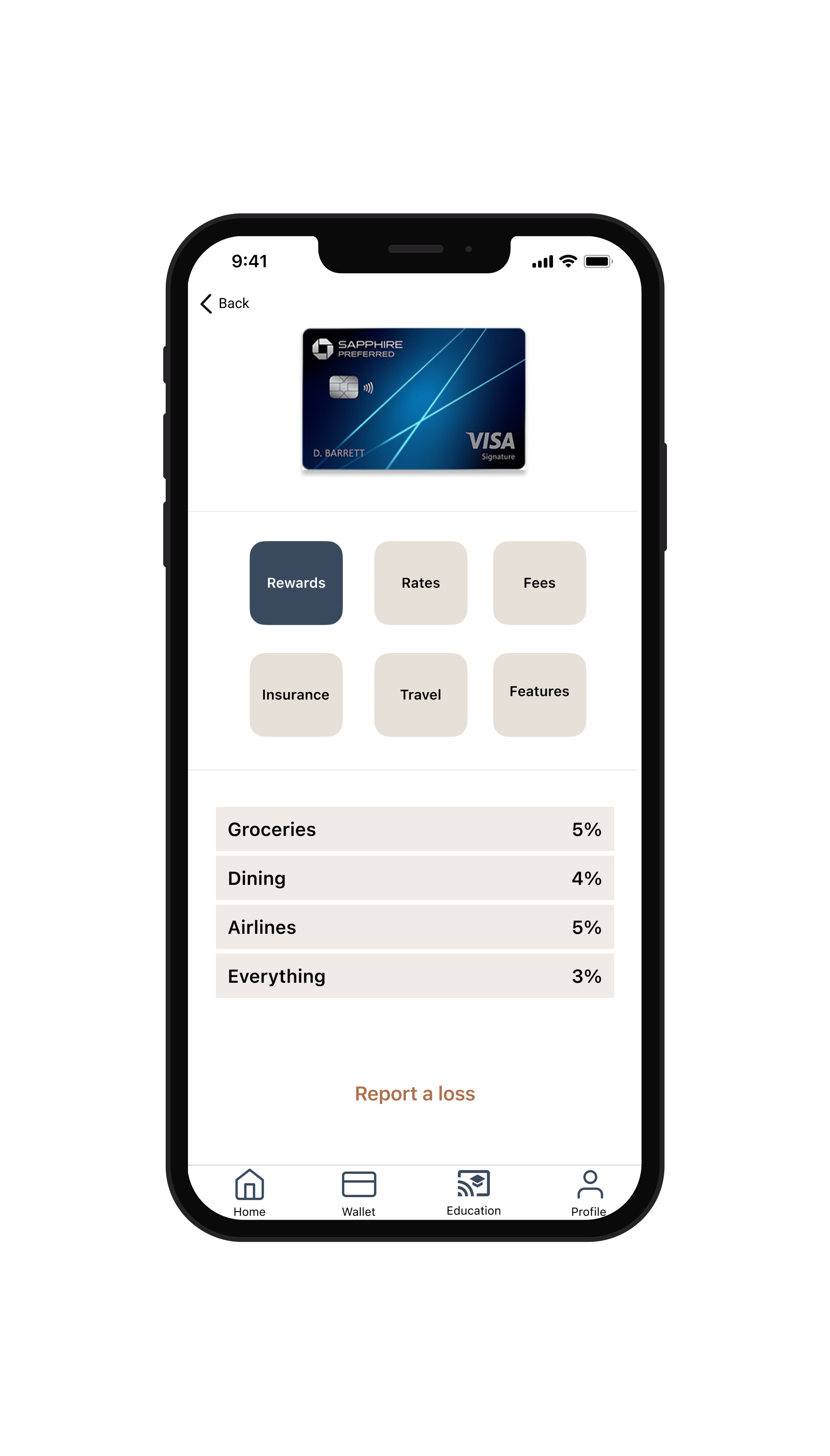
After creating a concept wireframe, developing three mid-fidelity prototypes, and conducting two rounds of user testing, I successfully produced a high-fidelity prototype of Pointnest. The primary user flow is helping user select a credit card that offers the most cash back when shopping at their nearest grocery store, among the cards that the user already has.
Landing Page
Search a Location
Giving Personalized Advice
Credit Card Information